초간단 블로그 이미지 용량 줄이는 방법
블로그를 하다 보면 종종 이미지 용량으로 인해서 내 블로그가 검색 포털들에 미움을 받진 않을까 걱정하시는 분들이 있는데요. 특히 요즘 핸드폰으로 찍은 사진들이 워낙 고용량이라서 이미지 용량을 줄이는 방법에 대해서 궁금하실 수 있습니다. 오늘은 블로그라면 누구나 알아야 할 이미지 용량 줄이기 방법에 대해서 간단히 알아보겠습니다.

1. TinyPNG 조회
프로그램을 이용할 수도 있는데요. 웹사이트를 통해 간단히 하는 방법으로 소개해드리겠습니다. 구글에서 tinypng를 조회합니다. 그러면 아래처럼 tinypng닷컴이라는 사이트가 나오게 되는데요. 해당 사이트로 이동해보겠습니다.

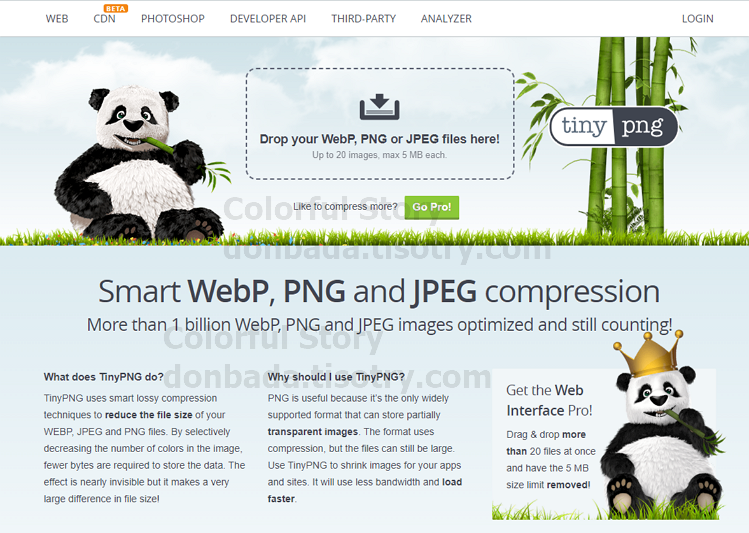
2. 사이트 메인화면
귀여운 판다가 대나무를 뜯고 있는 게 사이트의 메인화면인데요. 여기서 바로 이미지 용량을 줄이는 게 가능합니다.

3. 드래그앤드랍으로 이미지 끌어놓기.
제가 표시한 빨간 화살표 영역에 원하시는 이미지를 끌어다 놓으세요.
그러면 바로 아래에 해당 이미지의 용량이 얼마나 줄었는지 표시가 됩니다.
제가 끌어다 놓은 이미지는
229.6KB에서 42.1KB로 오른쪽에 보시면 82%나 용량이 줄어든 것을 확인할 수 있습니다.
그리고 줄어든 이미지를 쓰고자 하시는 분은 download를 통해서 저장하시면 됩니다.

4. 사용할 때 최대 이미지 개수
① 개수
최대 이미지 개수는 20개까지 가능하며 이미지당 5MB를 넘을 수 없습니다.
② 용량
이미지당 5MB까지
③ 이미지 확장자 종류
PNG, JPEG
5. 개발자를 위한 API도 제공됨
블로그 하시는 분들은 웹사이트에서 초간단 이미지를 줄일 수 있고요.
만약 개발자분들의 경우에는 API 역시 제공하고 있으므로 API를 사용하시면 됩니다.
현재 제공하고 있는 개발언어는 아래와 같습니다.
RUBY PHP / NODE.JS / PYTHON / JAVA / 닷넷

마무리
오늘은 웹사이트를 통한 초간단 이미지 용량 줄이는 방법에 대해 알아보았는데요. 블로그에서 이미지 줄이시는 데 사용하시면 도움이 됩니다.




